App MovieGP

Creation of a design for a mobile cinema application. This project is personal and was undertaken to test my capabilities in terms of UX and UI using Adobe XD.

As part of my Mobile Application Design course, I had to design a mobile application of my choice. The options provided were a cinema application, a recipe application, a “This Or That” application, or an application for local small businesses. I chose to work on the cinema application, which I renamed Movie GP.

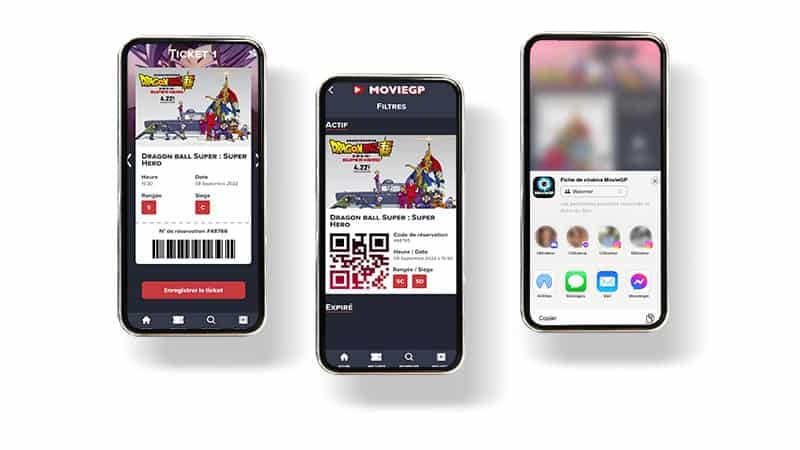
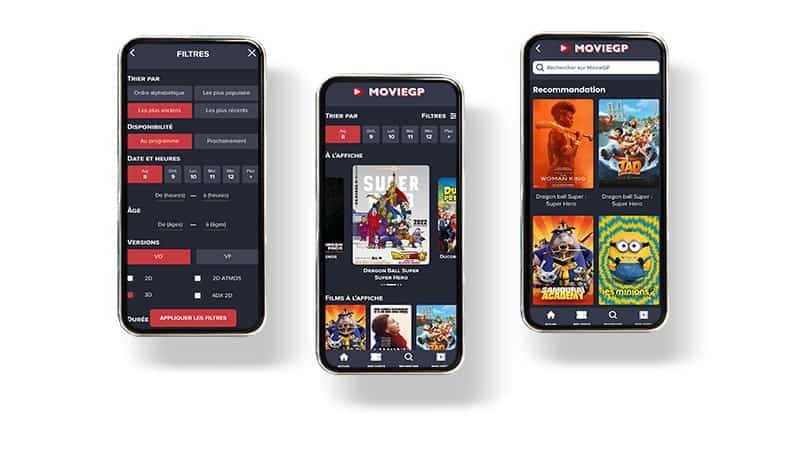
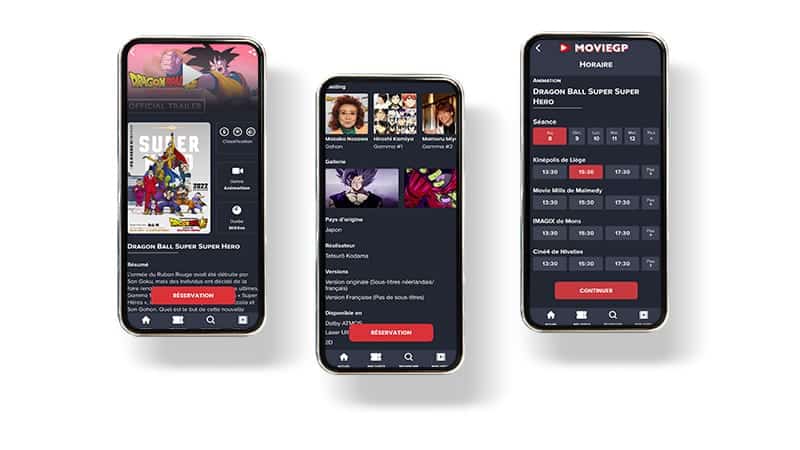
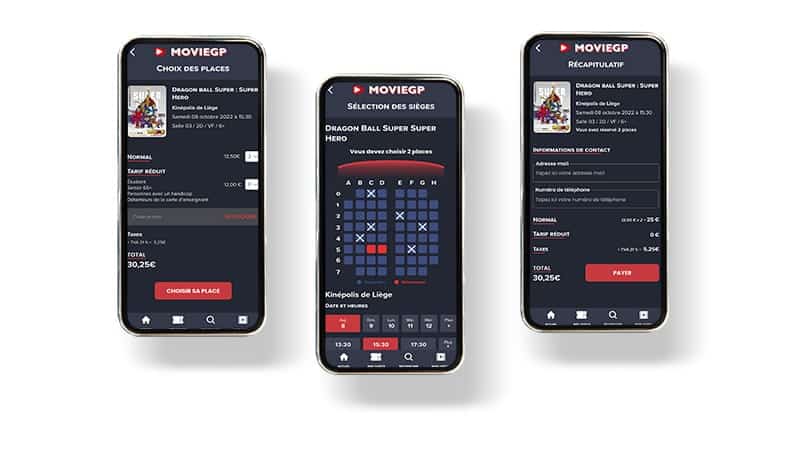
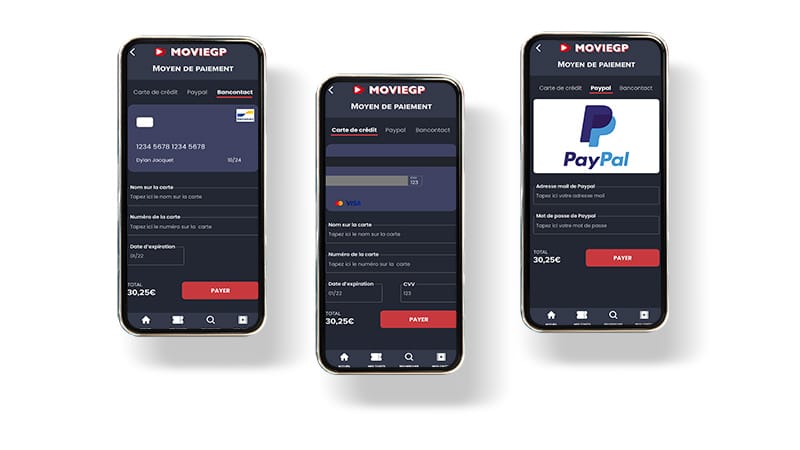
The task I undertook involved completely redesigning a mobile application using Adobe XD, a prototyping software of my choice. The objective of this application was to create a cinema seat reservation system, including support for various payment methods and a seat selection feature. I also took some liberties by adding additional functionalities such as “My Cinema”.

Firstly, I went through a phase of prioritization and direction by organizing the content of my different app pages and creating links between them. This allowed me to assess the usability of the pages and test them. In the second step, I conducted research to define a general style for my application. Finally, in the third step, I implemented the design across my various app pages.

I encountered a few challenges during the design process of my first application as I aimed to create something truly original, which caused some difficulty in finding inspiration. Additionally, it was challenging to maintain a dark background while ensuring overall accessibility and adherence to contrast requirements according to WCAG standards.