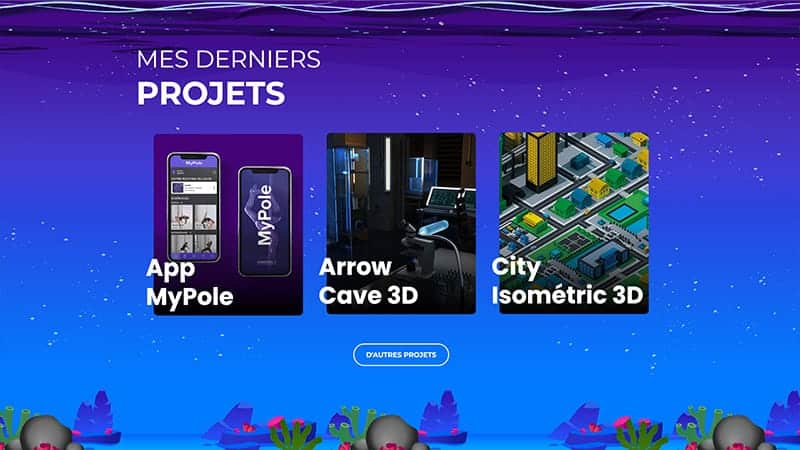
App MyPole

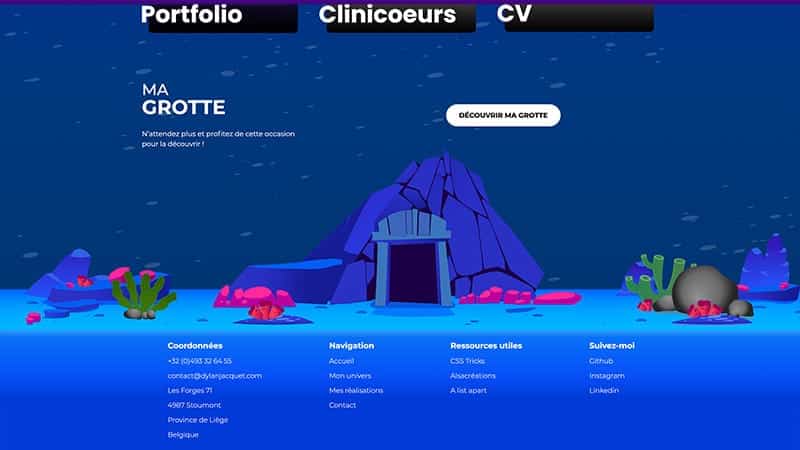
Creation of a website aiming to represent my online identity. This site’s purpose is to showcase my various skills as a Web Developer, both in terms of Front End and Back End capabilities.

As part of my Web Design course and for myself, I created a portfolio showcasing my work and representing my approach. My goal was to stand out through this portfolio by creating a cohesive narrative that would guide the user during their visit to my site.

For the development of this website, I wanted to take on a significant challenge of distinguishing myself from other portfolios through my creativity and originality. It was quite challenging to come up with an idea that hadn’t already been executed in a similar way. I also aimed to use only handmade elements, which is why I hand-drew each illustration for my portfolio.

Firstly, I conducted research on other portfolios to gather inspiration from what worked best. I was particularly drawn to a highly illustrated design. Next, I began creating my wireframe, which helped determine the placement of each piece of information. I then hand-drew each illustration and proceeded to design the layout using XD before moving on to the coding phase.

I encountered two major challenges while working on my portfolio. The first was implementing horizontal scrolling with a submarine that followed the scrolling motion. The second challenge was creating a fully 3D room that could be explored on my website. Lastly, mastering WordPress by hand-coding the entire theme posed another level of complexity.