Site Portfolio

Création d’un site internet visant à représenter mon identité sur le WEB. Ce site a pour but de présenter mes différentes capacités de Développeur Web, que ce soit en termes de Front End et de Back End.

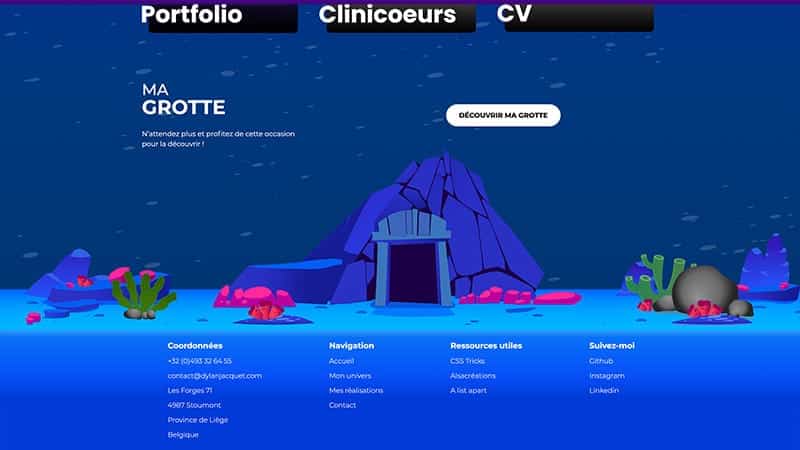
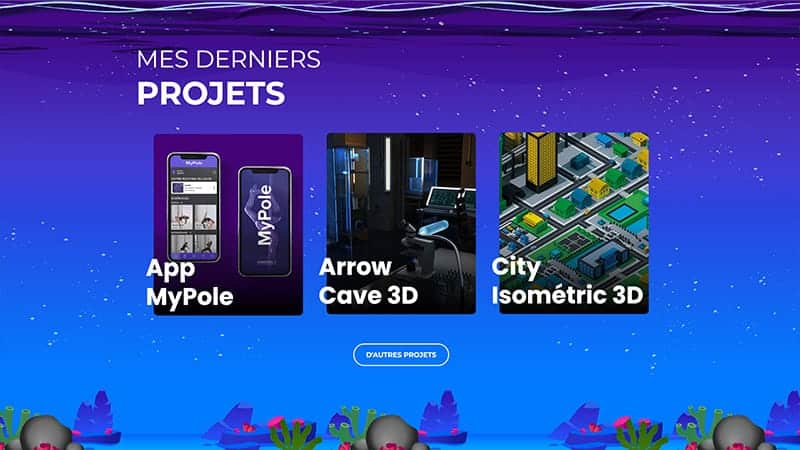
Dans le cadre de mon cours de Design Web et pour moi-même, j’ai réalisé un portfolio me représentant ainsi que ma façon de travailler. Mon objectif était de me distinguer grâce à ce portfolio en créant un fil conducteur et une histoire qui accompagneraient l’utilisateur lors de sa visite sur mon site.

Pour la réalisation de ce site internet, j’ai voulu me lancer un défi de taille qui était de me distinguer des autres portfolios par ma créativité et mon originalité. Ils étaient vraiment compliqué de trouver une idée n’ayant pas déjà été réalisé de cette façon-là. J’ai aussi voulu n’utiliser que des choses faîtes à la main, c’est pour ça que j’ai dessiné entièrement chaque illustration de mon portfolio.

Tout d’abord, j’ai effectué une recherche sur d’autres portfolios pour m’inspirer de ce qui fonctionnait le mieux. J’ai été particulièrement séduit par un design illustré très marqué. Ensuite, j’ai commencé à créer mon wireframe, ce qui m’a permis de déterminer où chaque information devait être placée. J’ai ensuite dessiné à la main chacune des illustrations, puis j’ai réalisé le design sur XD avant de passer à la phase de codage.

J’ai rencontré deux difficultés majeures lors de la réalisation de mon portfolio. La première était de mettre en place un scroll horizontal avec un sous-marin qui suivait le mouvement du scroll. La deuxième difficulté était de créer une chambre entièrement en 3D, afin qu’elle puisse être visitée sur mon site web. Enfin, la troisième complexité résidait dans la maîtrise de WordPress en codant entièrement le thème à la main.