App MyPole

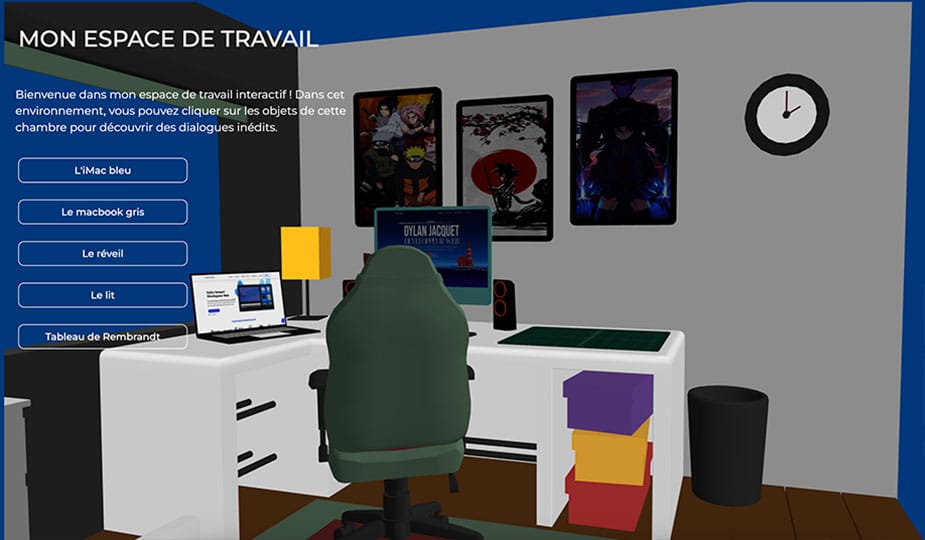
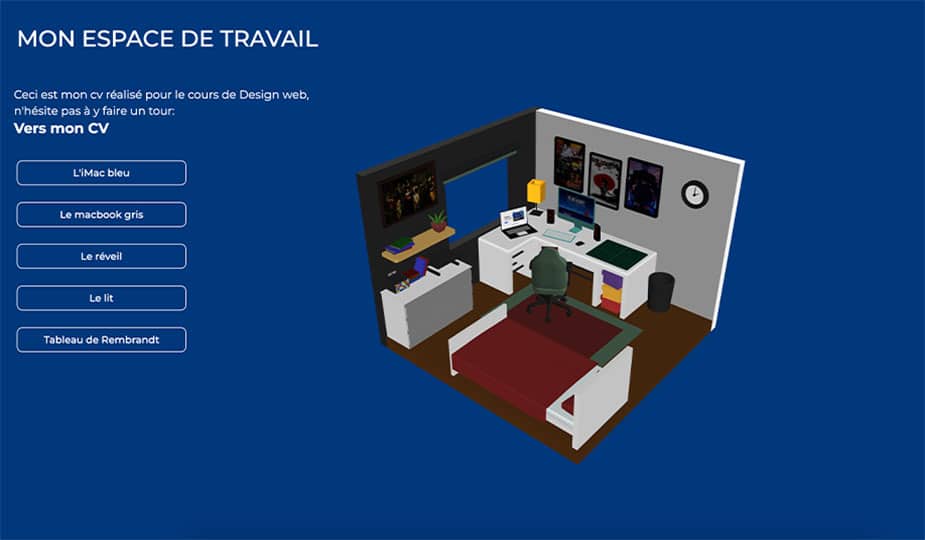
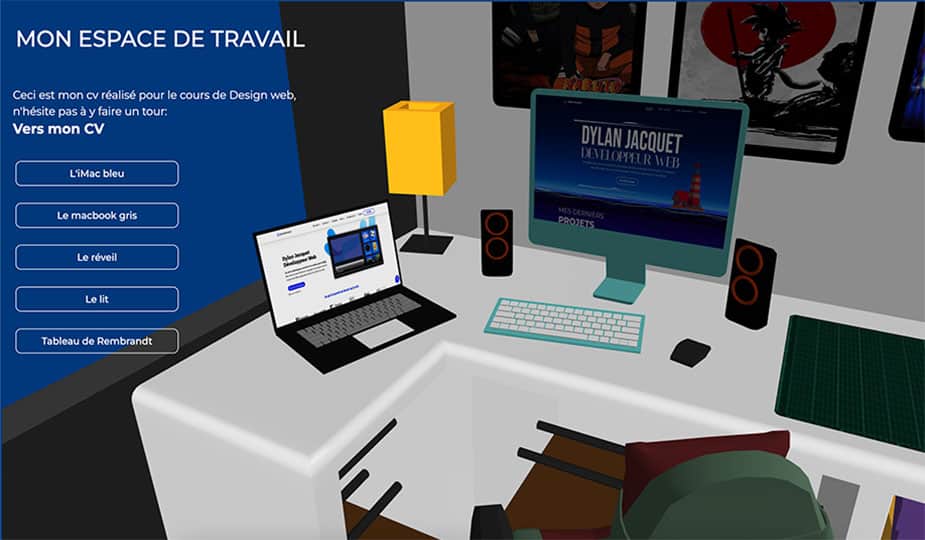
Création d’un projet Three.js suite à la formation de Bruno Simon. Ce projet est personnel et a été réalisé dans l’optique de tester mes capacités avec la technologie Three.js suite à la formation que j’ai suivi dans son entièreté.

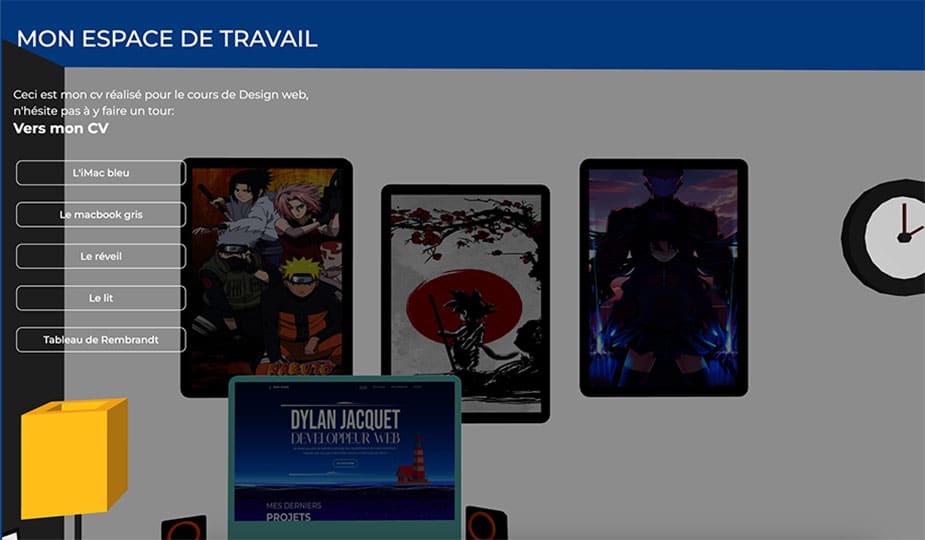
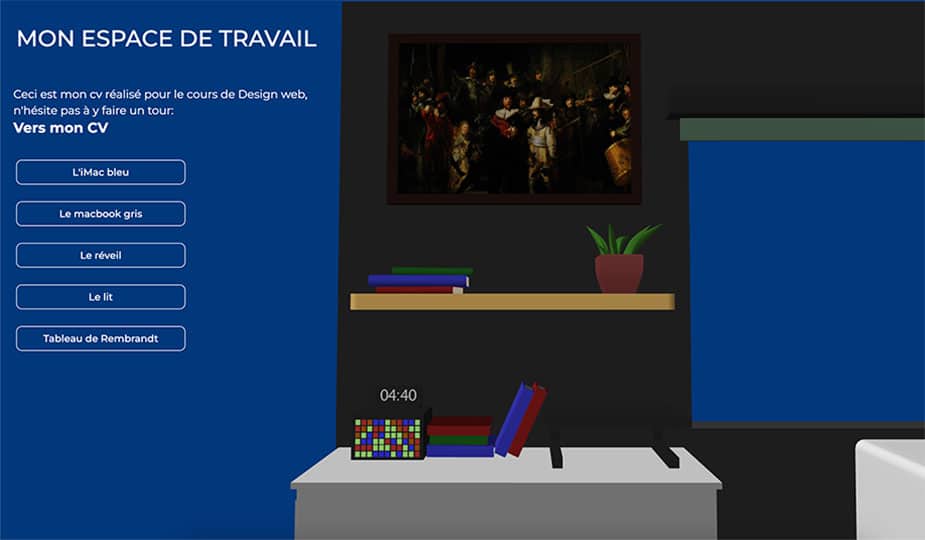
Pour m’expérimenter, j’ai pris la décision de suivre la formation « three.js journey The best way to learn Three.js » de Bruno Simon. À la suite de cette formation, j’ai décidé de réalisé mon premier projet en three.js. Je voulais l’inclure dans mon portfolio pour faire une surprise à l’utilisateur voulant découvrir mon espace de travail. J’ai changé d’avis suite à un gros manque de cohérence envers mon portfolio basé sur des illustrations en 2d et cette grande scène en 3d.

Pour réaliser ce travail, je me suis lancé comme défi d’utiliser Maya Autodesk à la place de Blender. Le plus difficile était de faire fonctionner mon code avec une scène importé de Maya Autodesk. Il y avait très peu de ressources en ligne, j’ai donc dû me débrouiller seul et expérimenter différentes choses.

Je suis tout d’abord passé par de petits schémas en version papier pour centraliser mon idée. J’ai ensuite commencer à réaliser ma scène en 3D sur Maya Autodesk, j’ai créé quelques textures sur substance painter que j’ai ensuite appliqué sur mes objets. J’ai utilisé par mal de matériaux pour réaliser cette scène en 3D. Ce n’est pas la façon la plus optimisé pour réalisé cela mais c’éait la méthode la plus rapide. J’ai ensuite codé sur PhpStorm mon fichier room.js tout en installant Three.js et ses dépendances pour ensuite importer ma scène et coder différents éléments d’interactions.

Il était assez compliqué de suivre toutes la formation, car il y avait pas mal de choses que je n’avais jamais vu auparavant. Le plus compliqué était de prendre Blender en main. J’y ai un peu renoncé, ayant appris Maya Autodesk durant mes études, j’ai décidé d’adapter le code pour me permettre d’utiliser Maya Autodesk avec Three.js.