Canvas Casse brique

Création d'un jeu Casse-Brique réalisé en Canvas HTML5 et en TypeScript. Ce projet est personnel et a été réalisé dans l'optique de tester mes capacités avec le langage TypeScript.

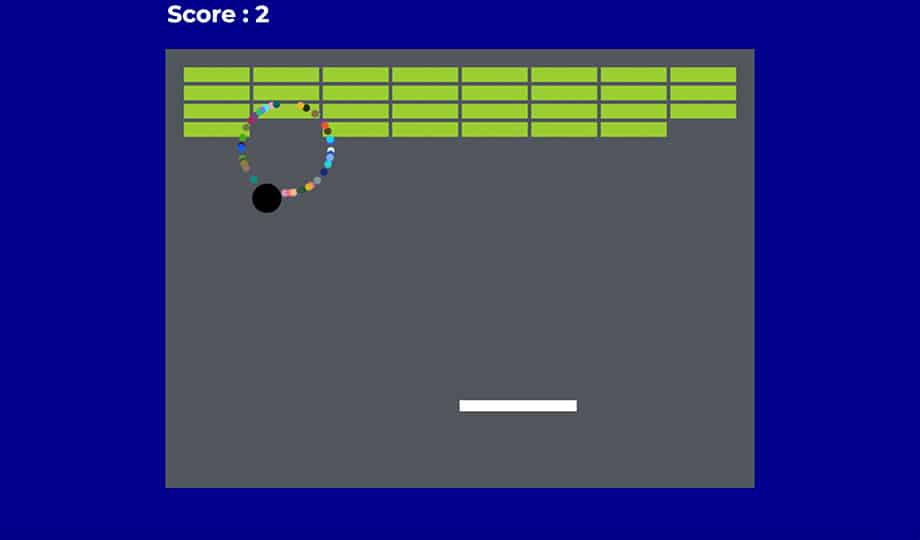
Ce jeu a été réalisé dans le cadre de notre cours de Multimédia. Nous avons développé un framework Canvas qui nous a permis de créer un jeu pour l’examen de fin d’année. Nous devions choisir un jeu, et j’ai opté pour un casse-brique, car je trouvais qu’il convenait parfaitement pour démontrer les fonctionnalités de Canvas. J’ai eu l’occasion de gérer les collisions de la balle et de générer des éléments de jeu en fonction des choix de l’utilisateur.




Tout d’abord, lors de la réalisation de mon projet, j’ai dressé une liste de toutes les tâches à accomplir dans le fichier README.md de mon dépôt GitHub. J’y ai répertorié les défis que je me suis lancés. Ensuite, j’ai établi une checklist pour suivre l’avancement de mon projet et noter ce qui me restait à faire. Je vous invite à consulter mon dépôt GitHub pour voir chaque étape en détail. Vous pouvez y accéder en cliquant sur ce lien : Page github du projet