SaaS HeatSmart

Création d’un design pour une application mobile de cinéma. Ce projet est personnel et a été réalisé dans l’optique de tester mes capacités en termes d’UX et d’UI sur Adobe XD.

Dans le cadre de mon cours de Design d’application mobile, je devais concevoir une application mobile au choix. Nos choix étaient une application de cinéma, une application de recette de cuisine, une application This Or That ou une application regroupant des petits commerces locaux. Mon choix s’est porté sur l’application de cinéma que j’ai renommé Movie GP.

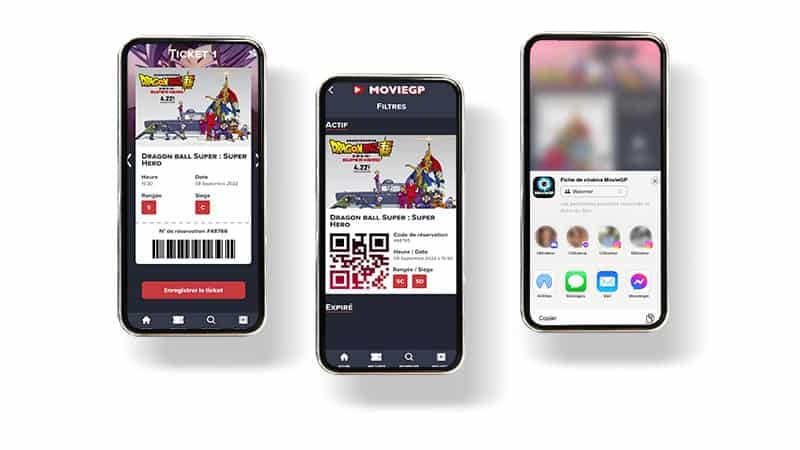
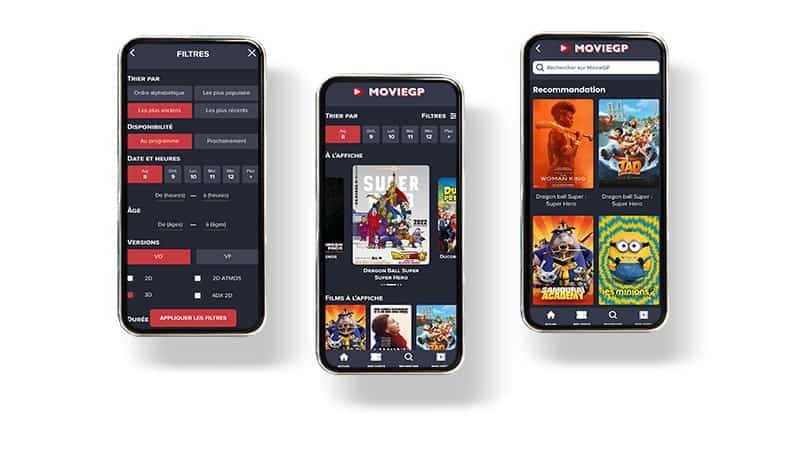
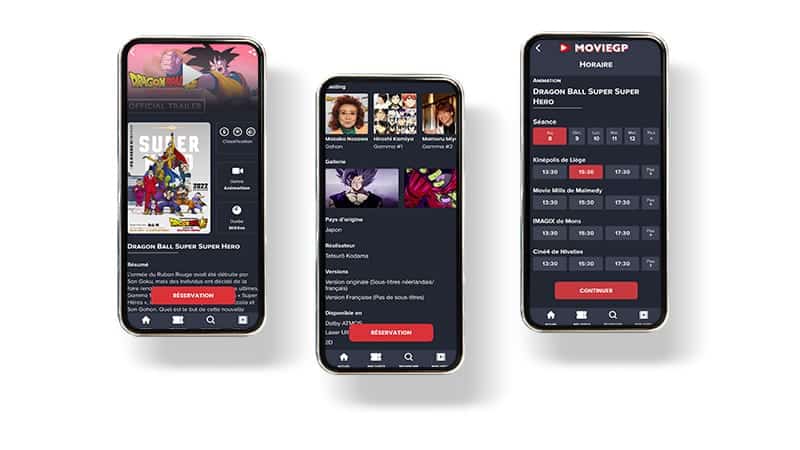
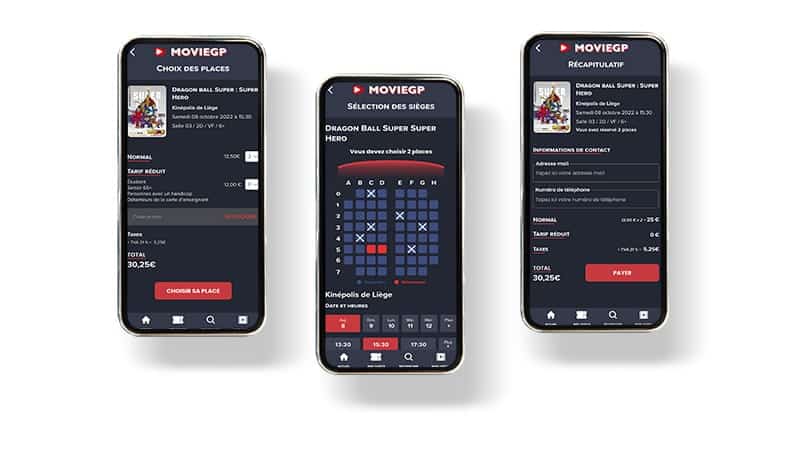
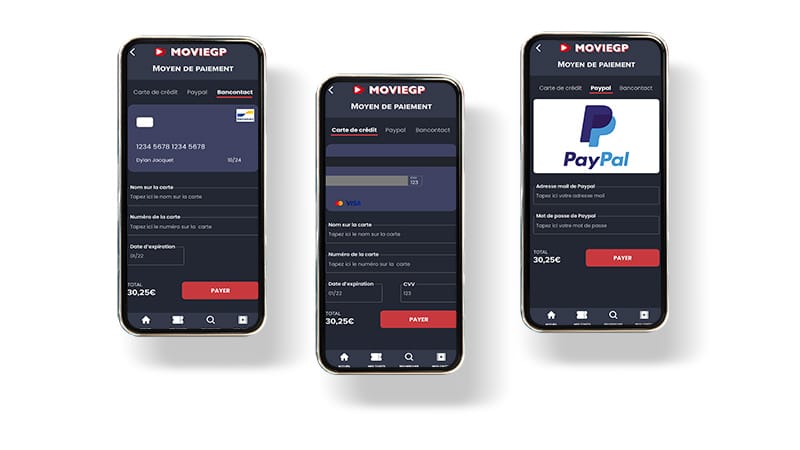
La tâche que j’ai réalisée consistait à refaire entièrement le design d’une application mobile en utilisant Adobe XD, un logiciel de prototypage de mon choix. L’objectif de cette application était de mettre en place un système de réservation de places de cinéma, incluant la prise en charge de différents modes de paiement ainsi qu’un système de choix de places. J’ai également pris quelques libertés en ajoutant des fonctionnalités telles que « Mon cinéma ».

Tout d’abord, j’ai réalisé une phase de priorisation et d’orientation en regroupant les contenus de mes différentes pages et en créant des liens entre elles. Cela m’a permis d’évaluer l’utilisabilité des pages et de les tester. Ensuite, dans la deuxième étape, j’ai effectué des recherches pour définir un style général pour mon application. Enfin, dans la troisième étape, j’ai mis en place le design sur mes différentes pages.

J’ai rencontré quelques difficultés lors de la conception de ma première application, car je cherchais à créer quelque chose de vraiment original et cela m’a causé quelques problèmes pour trouver de l’inspiration. De plus, il était compliqué de maintenir un fond très foncé tout en garantissant que l’ensemble reste accessible et respecte les contrastes conformément aux normes WCAG.