Site CV

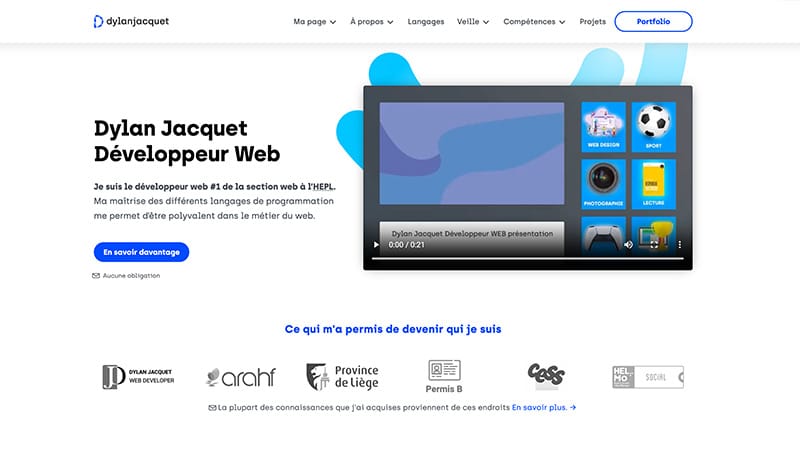
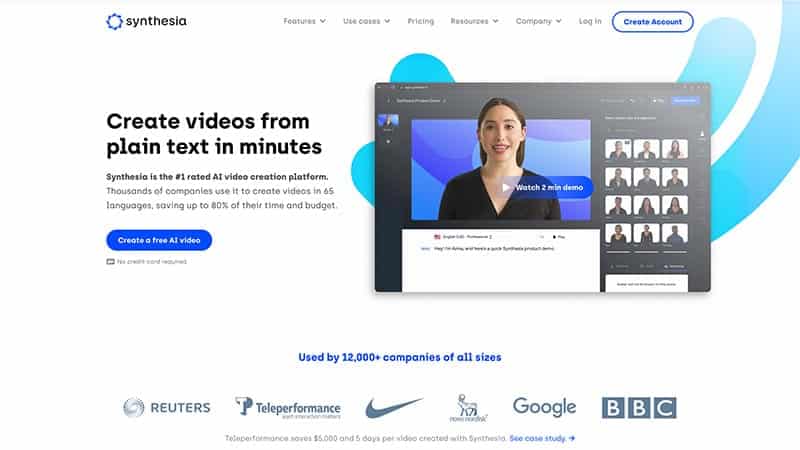
Création d’un site web « one page ». Je me suis inspiré du site officiel de Synthesia lien vers le site. Ce projet a été réalisé dans le but de tester mes capacités à reproduire une page de site en la personnalisant et en l’améliorant.

Dans le cadre du cours de Design Web, nous avions pour tâche de reproduire une page de site web de manière identique en la transformant en notre CV. J’ai choisi le site internet de Synthesia. Malheureusement leurs site à changé entre temps, mais ayant prit mes précautions auparavant vous pouvez retrouver une vidéo du site original.

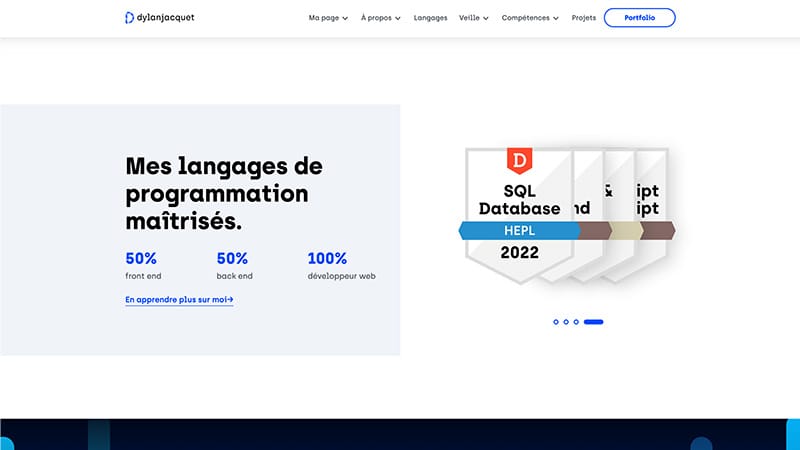
Notre tâche consistait à créer une page web entièrement responsive et optimisée, en personnalisant au maximum le site web en copiant presque à l’identique la page d’un autre site. J’ai adopté un principe d’économie dans ma programmation, en utilisant principalement le CSS pour les fonctionnalités habituellement réalisées en JavaScript. Cela permet de rendre le site entièrement fonctionnel même sans JavaScript.

J’ai commencé par prendre une capture d’écran complète de la page du site web d’origine, que j’ai ensuite importée dans un logiciel de prototypage. Mon objectif était d’adapter le contenu, c’est-à-dire le texte, de manière à ce qu’il corresponde au mieux au contenu du site original, en conservant la même longueur des phrases. Ensuite, j’ai commencé à coder le site en commençant par l’HTML, le CSS et le JavaScript.

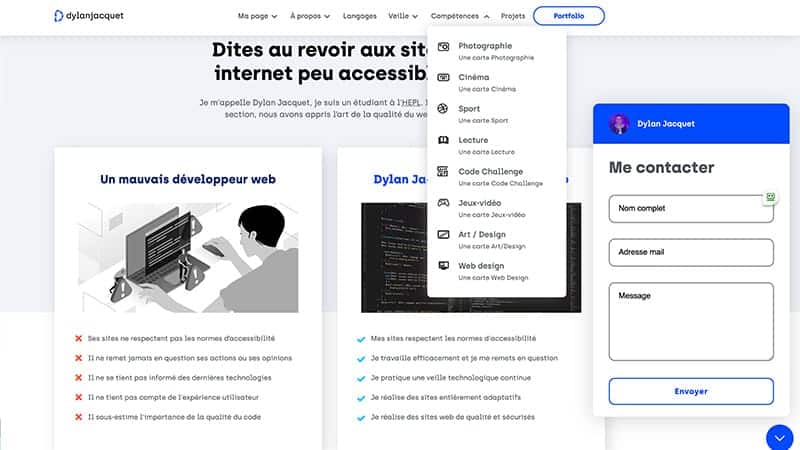
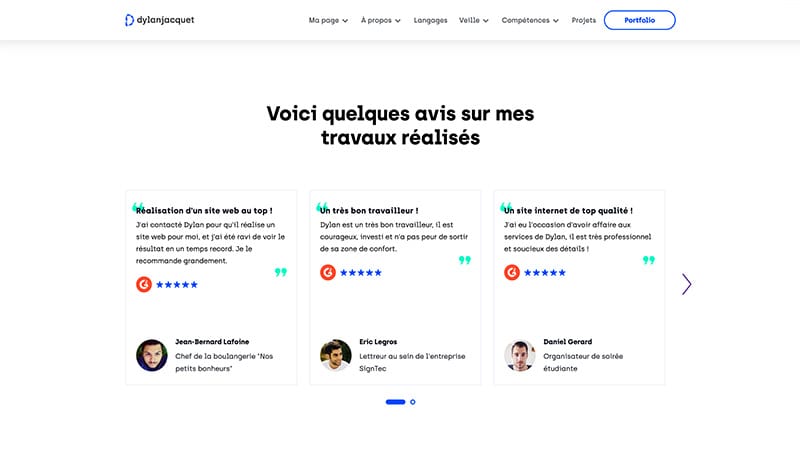
La première difficulté que j’ai rencontrée était de créer un menu burger entièrement fonctionnel sans utiliser JavaScript, d’autant plus que le site que je devais reproduire comportait un méga-menu avec de nombreuses sous-sections. La deuxième difficulté était de réaliser les sliders pour les avis, qui devaient être entièrement responsive et s’adapter automatiquement en fonction du nombre de cartes présentes, avec les indicateurs de pagination correspondants.