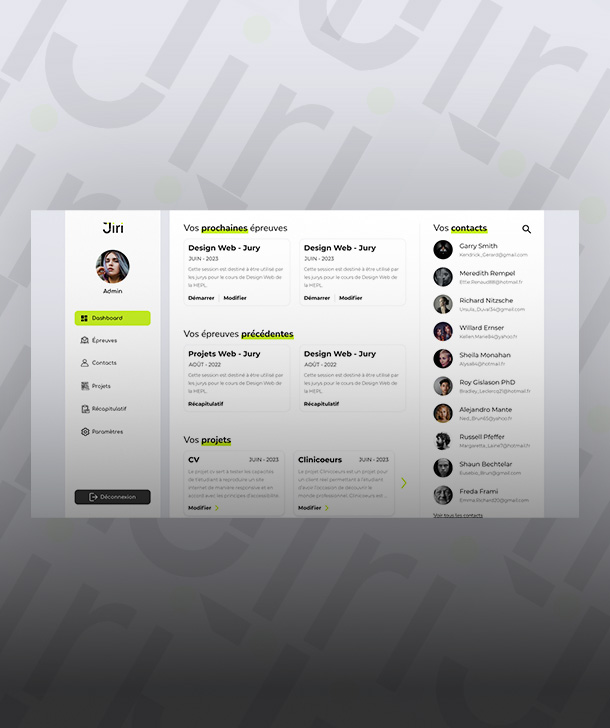
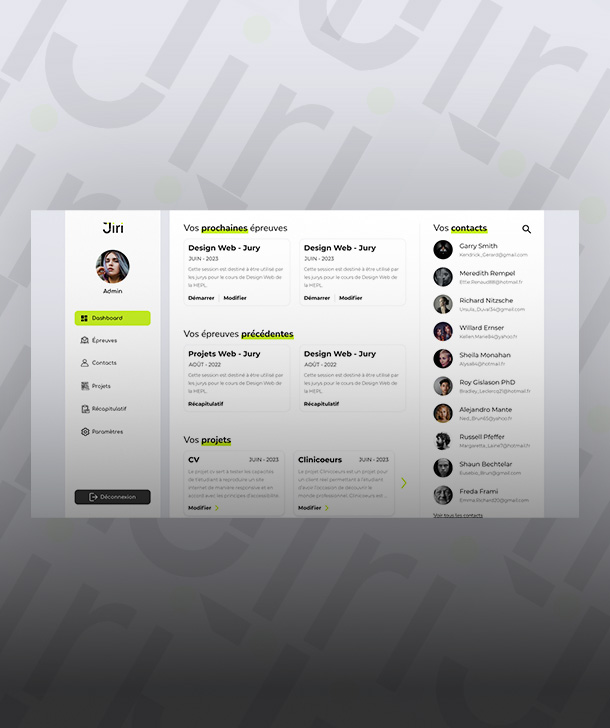
Jiri Web App

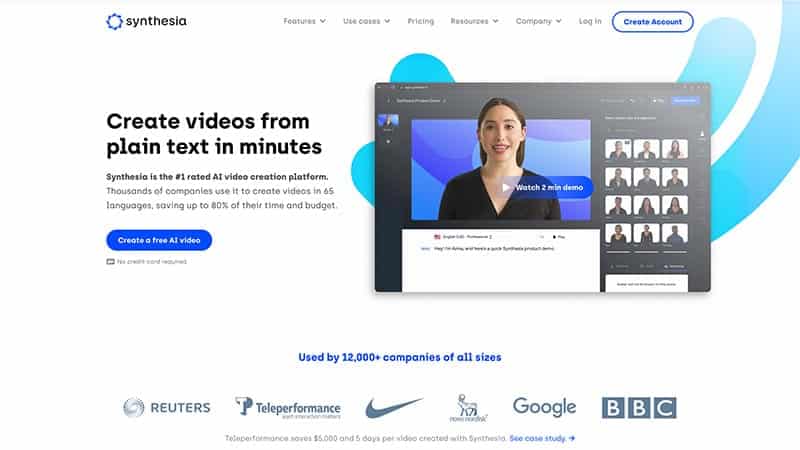
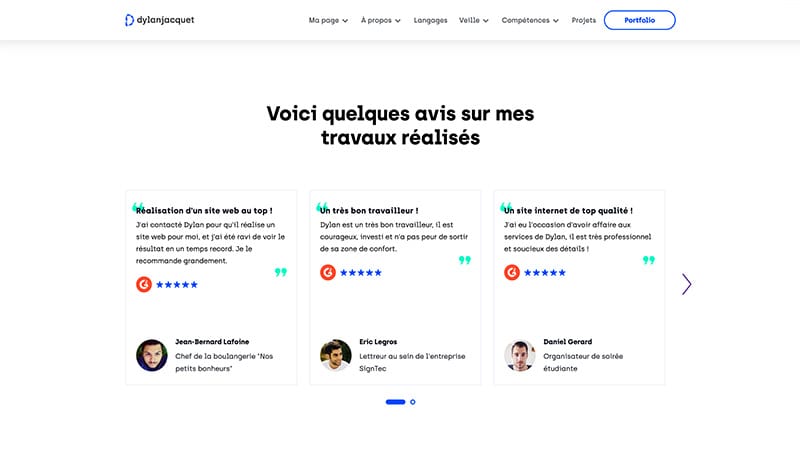
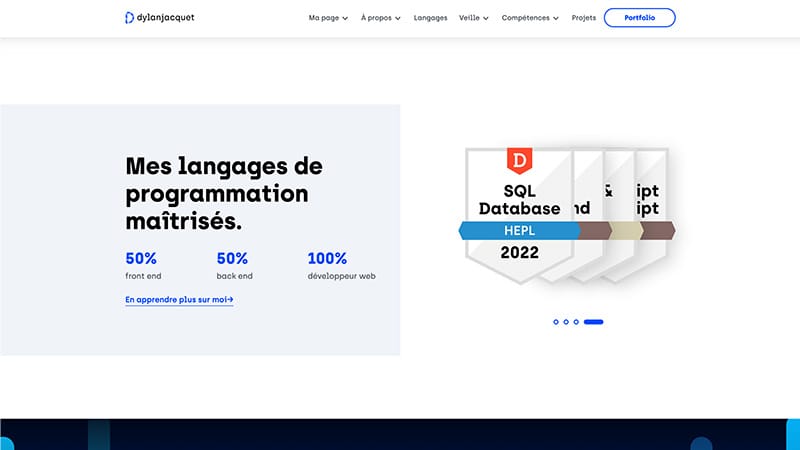
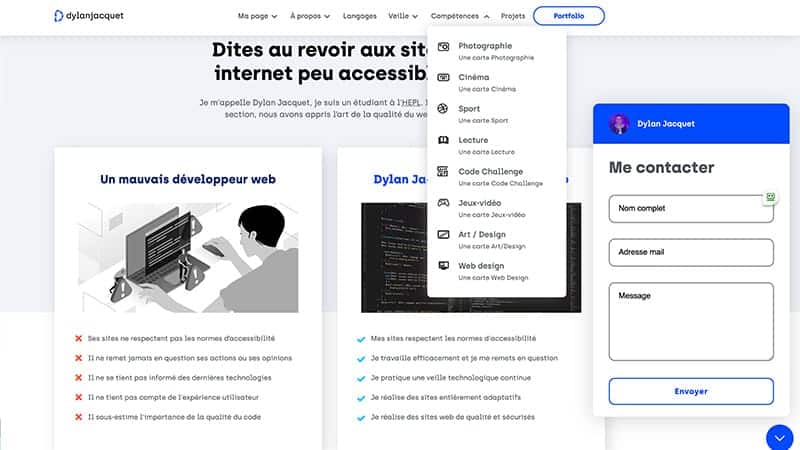
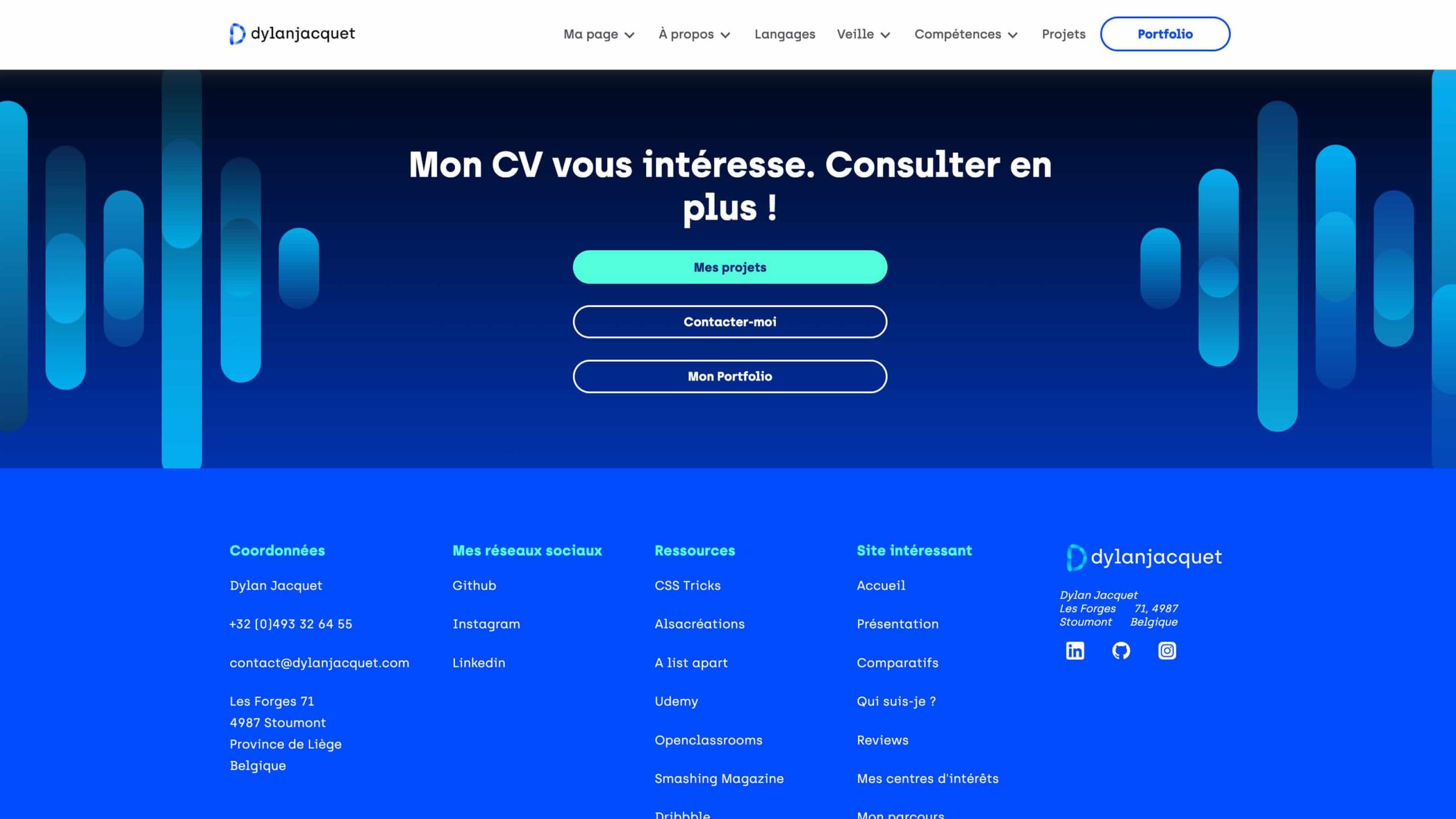
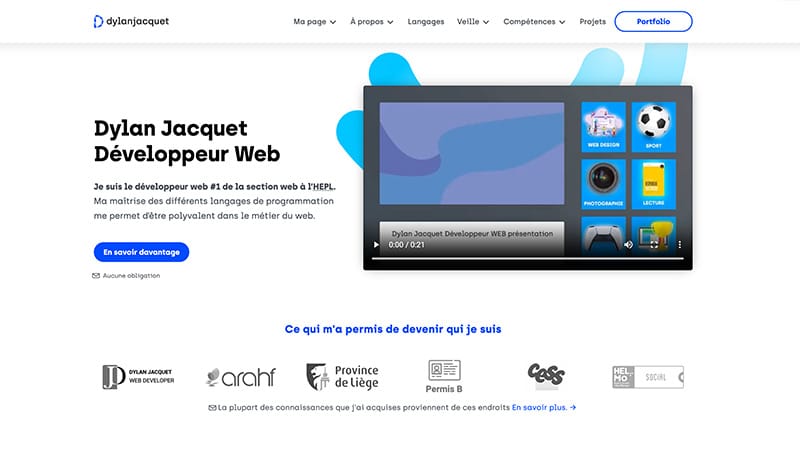
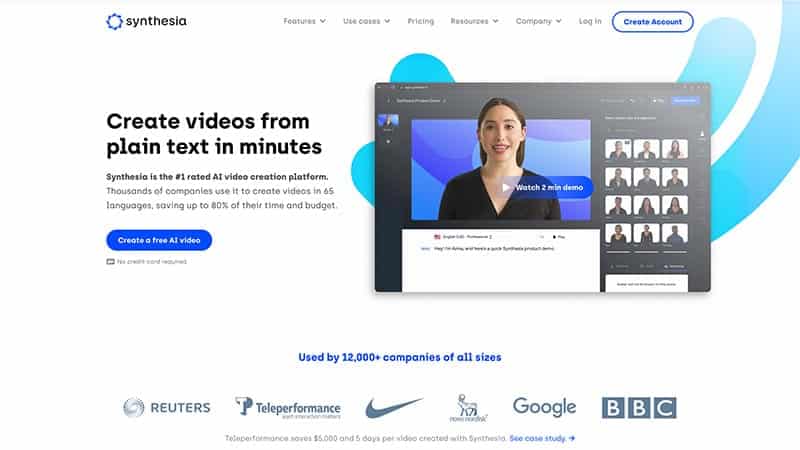
Creation of a "one page" website. I drew inspiration from the official website of Synthesia link to the website. This project was undertaken to test my abilities in reproducing a website page while customizing and enhancing it to make it my own.

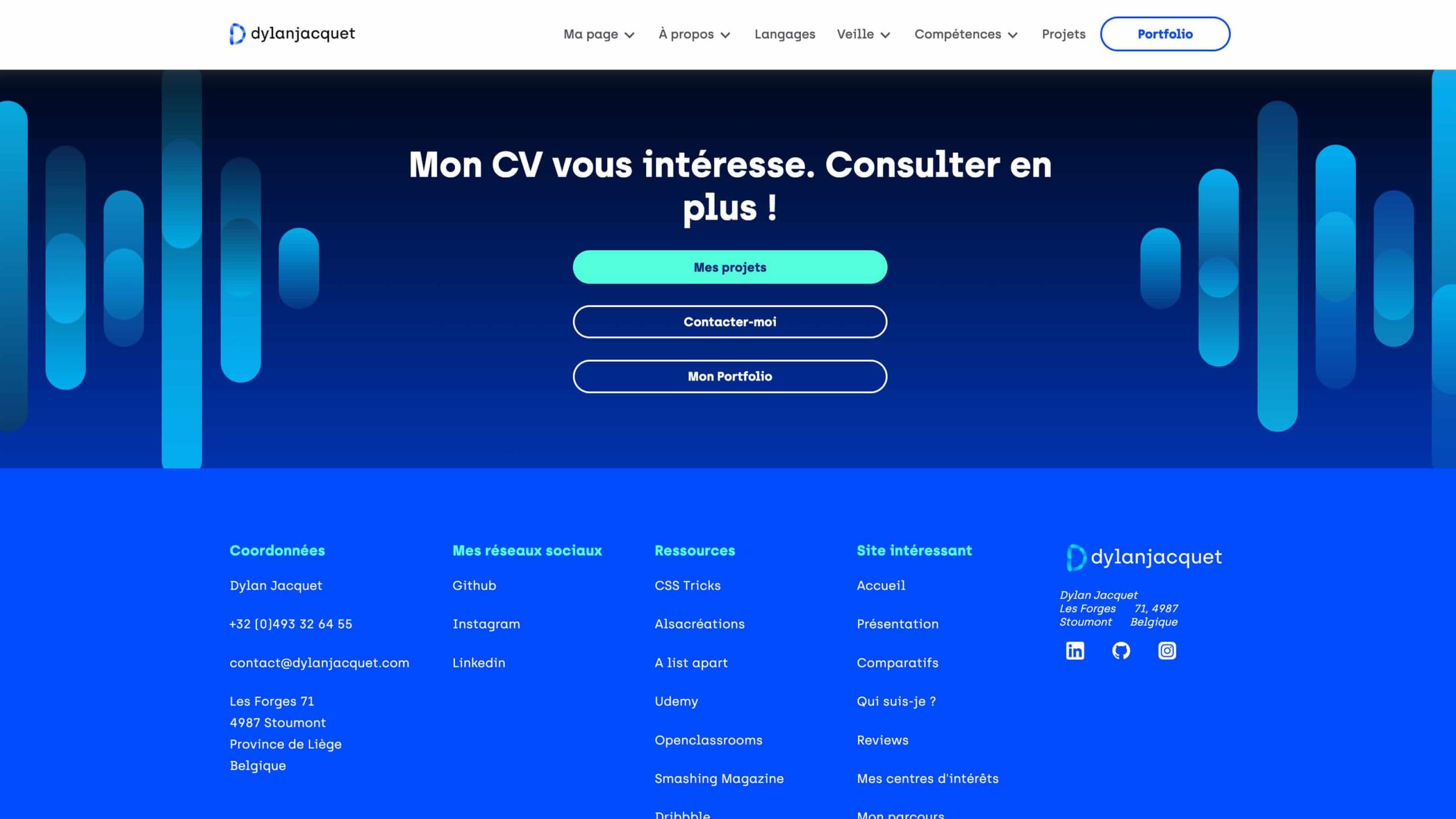
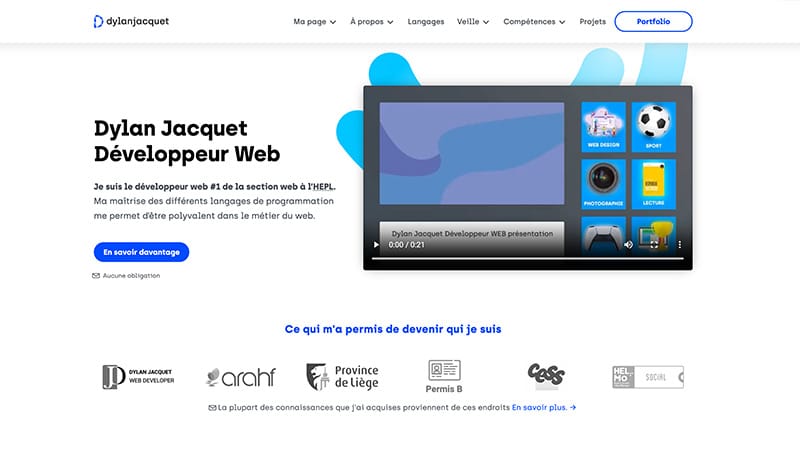
As part of the Web Design course, our task was to reproduce a web page exactly and transform it into our CV. We had to adapt the page to be fully accessible and compliant with accessibility standards while optimizing the site to the maximum. I chose the Synthesia website. Unfortunately their site has changed in the meantime, but having taken my precautions beforehand you can find a video of the original site.




I began by taking a complete screenshot of the original website’s page, which I then imported into a prototyping software. My goal was to adapt the content, specifically the text, so that it matched the original site’s content as closely as possible, including maintaining the same sentence lengths. Next, I started coding the site, starting with HTML, CSS, and JavaScript.




Création d'un site web "one page". Je me suis inspiré du site officiel de Synthesia lien vers le site. Ce projet a été réalisé dans le but de tester mes capacités à reproduire une page de site en la personnalisant et en l'améliorant.

Dans le cadre du cours de Design Web, nous avions pour tâche de reproduire une page de site web de manière identique en la transformant en notre CV. J’ai choisi le site internet de Synthesia. Malheureusement leurs site à changé entre temps, mais ayant prit mes précautions auparavant vous pouvez retrouver une vidéo du site original.




J’ai commencé par prendre une capture d’écran complète de la page du site web d’origine, que j’ai ensuite importée dans un logiciel de prototypage. Mon objectif était d’adapter le contenu, c’est-à-dire le texte, de manière à ce qu’il corresponde au mieux au contenu du site original, en conservant la même longueur des phrases. Ensuite, j’ai commencé à coder le site en commençant par l’HTML, le CSS et le JavaScript.