App HeatMobile

Creation of a project aiming to showcase a project page of a website for the new BMW M4. This project is personal and has been undertaken to test my abilities in designing a BMW configuration page.

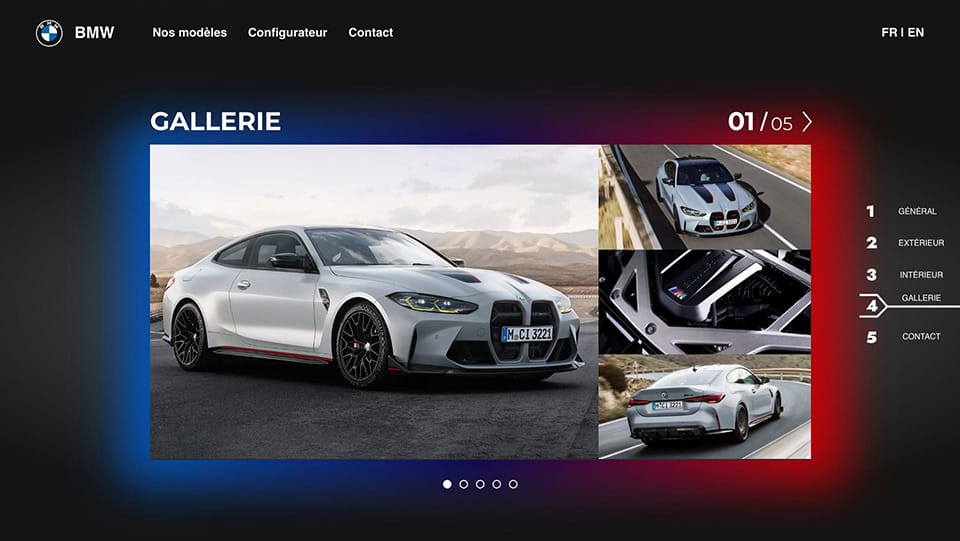
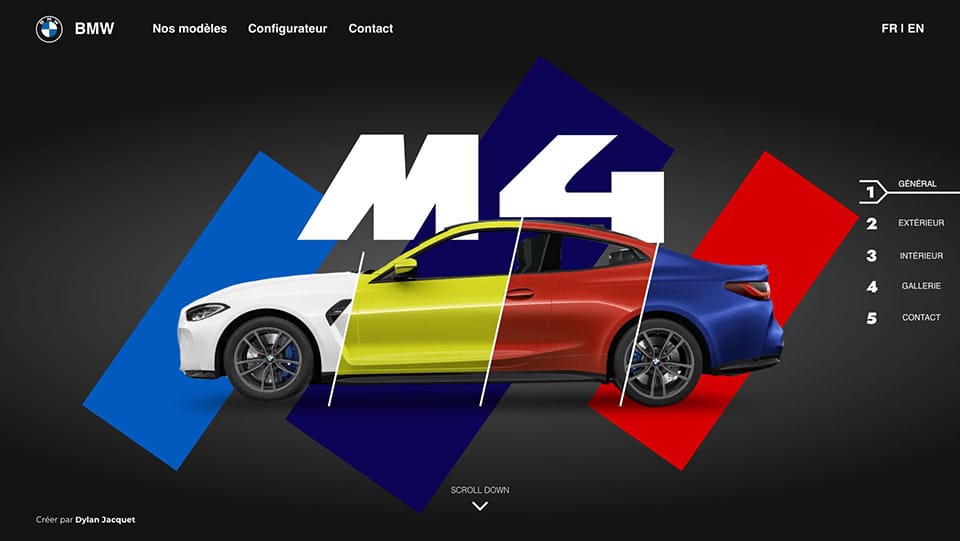
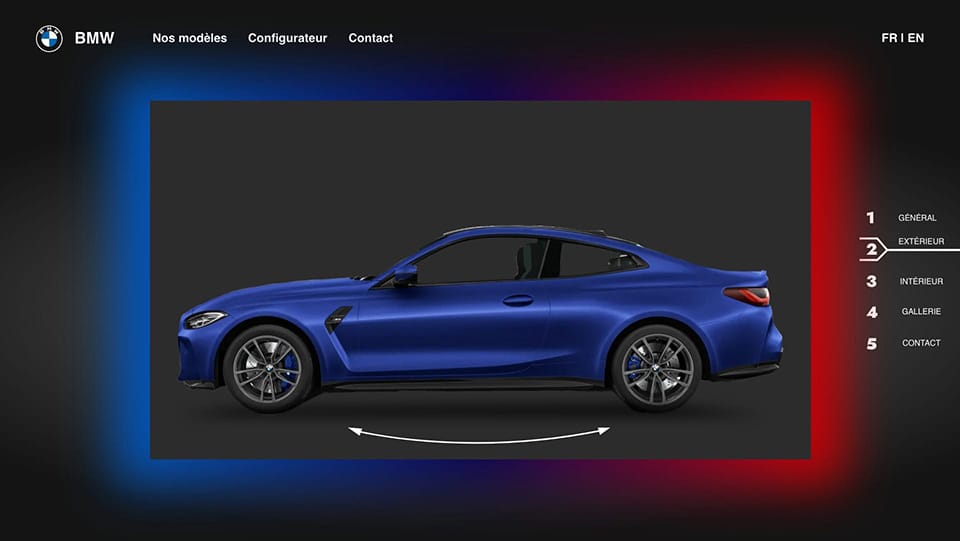
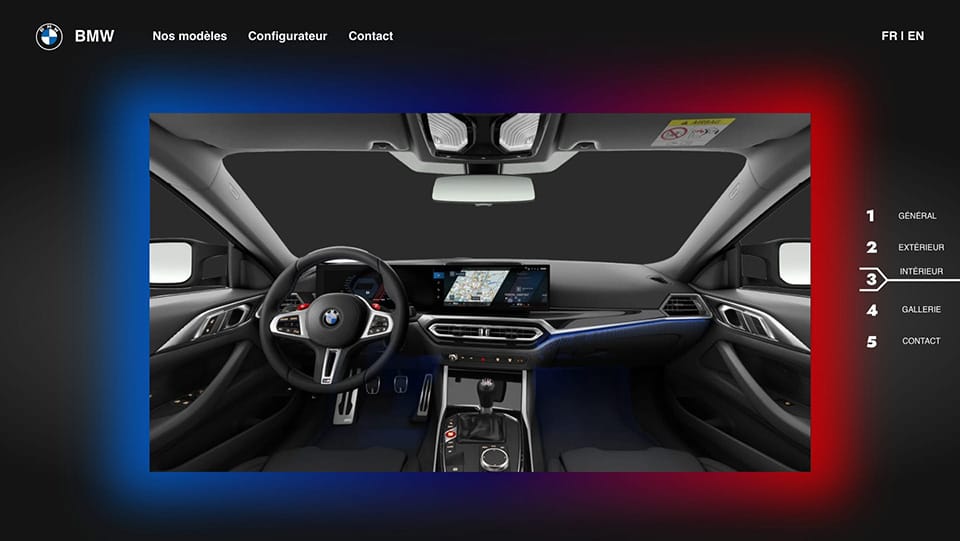
As part of a personal project, I embarked on designing a presentation page for the brand new BMW M4. My intention was to create an innovative design that would showcase this car in a remarkable way.

I embarked on a personal challenge: to create a presentation interface for the BMW M4 in less than 24 hours, while being both original and capturing the sporty spirit of the car. Additionally, I made the decision to incorporate the iconic colors from the M logo of the brand.

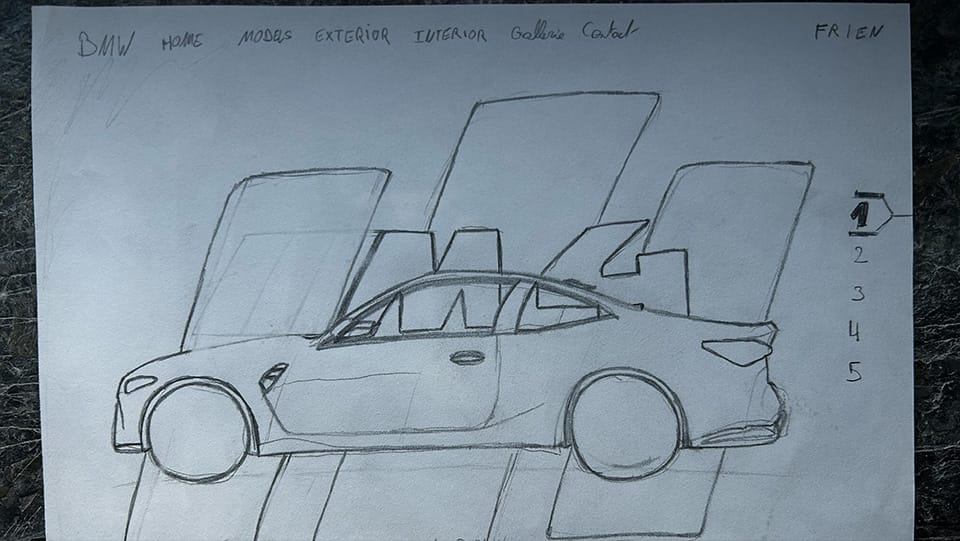
Firstly, I began by sketching a side view of the BMW M4 with the M4 logo prominently displayed at the rear. I chose to simplify the drawing to avoid affecting the initial layout I was working on. Once I achieved a balanced composition, I started designing the project using Adobe XD.

The main challenge was to design an interface that was both original and usable on screens of different sizes, whether they were small or large. Additionally, I had to ensure compliance with WCAG standards regarding color contrast. To overcome this challenge, I took into account the principles of responsive design and adaptive design, ensuring that the interface smoothly adapts to different screen resolutions. I also selected colors that comply with WCAG guidelines for contrast, aiming to ensure optimal accessibility for all users.