Arrow Cave 3D

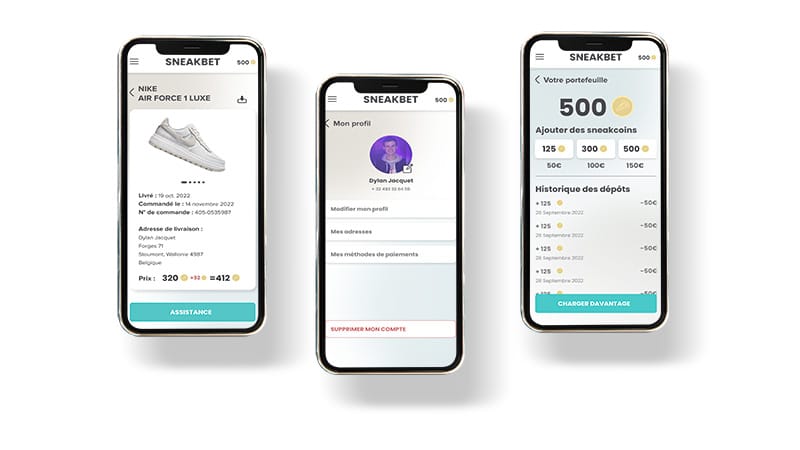
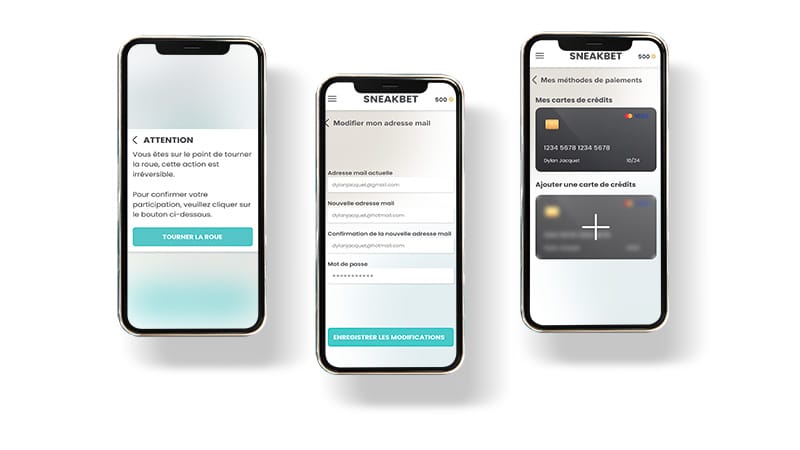
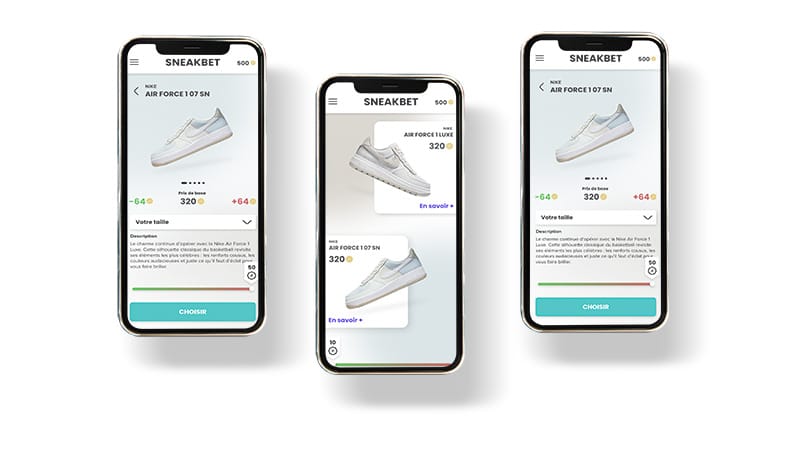
Creation of a design for an online shoe selling application. This project is personal and was undertaken to test my capabilities in terms of UX and UI using Adobe XD.

As part of my Mobile Application Design course, we were tasked with designing a mobile application of our choice. The options provided were a cinema application, a recipe application, a “This Or That” application, or an application for local small businesses. I chose to work on the “This Or That” application, which I renamed Sneakbet.




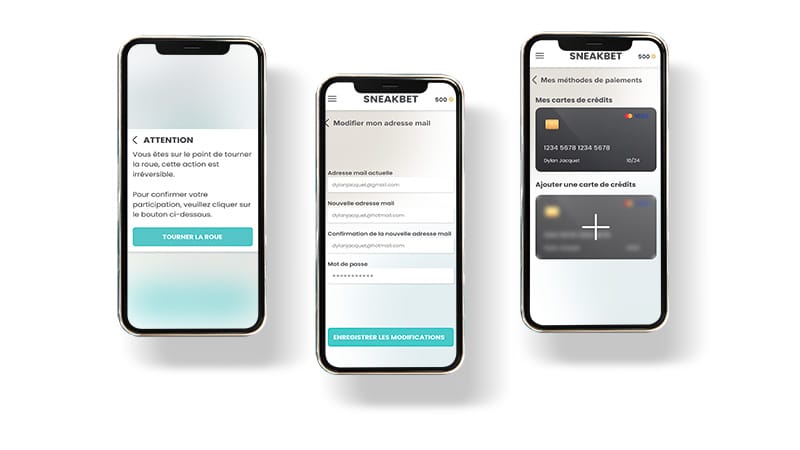
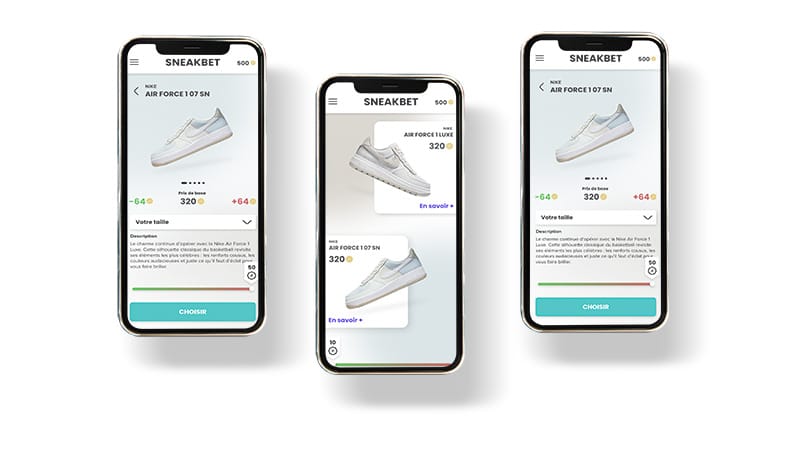
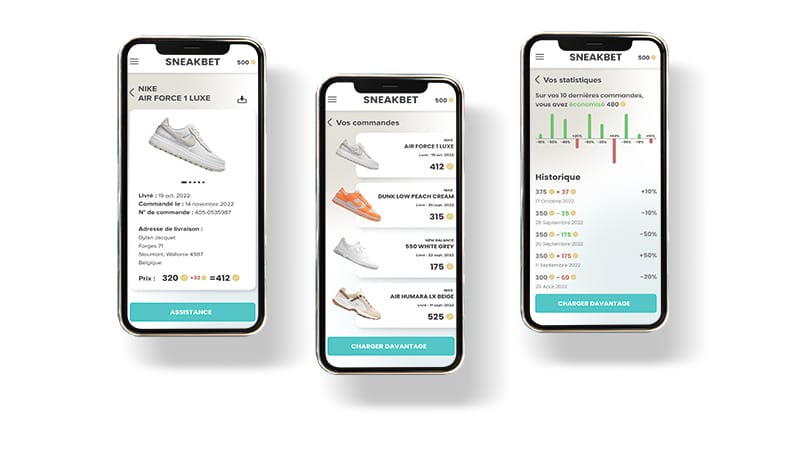
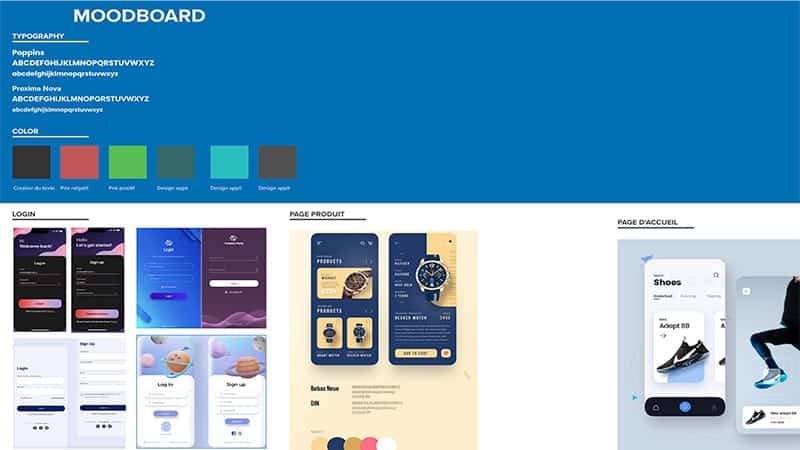
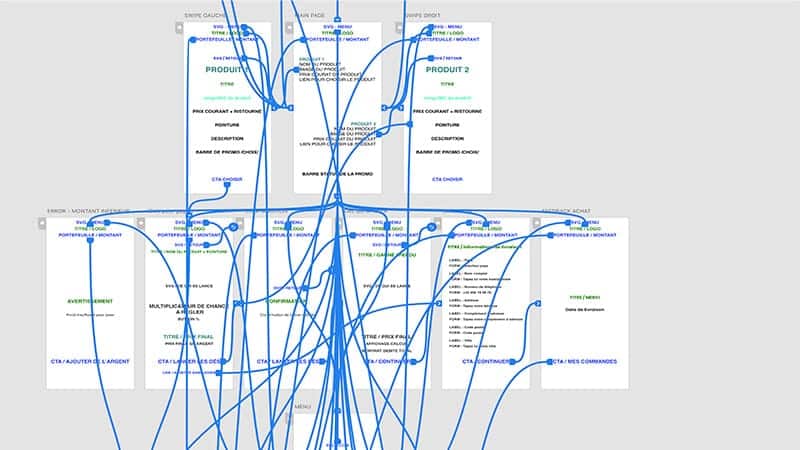
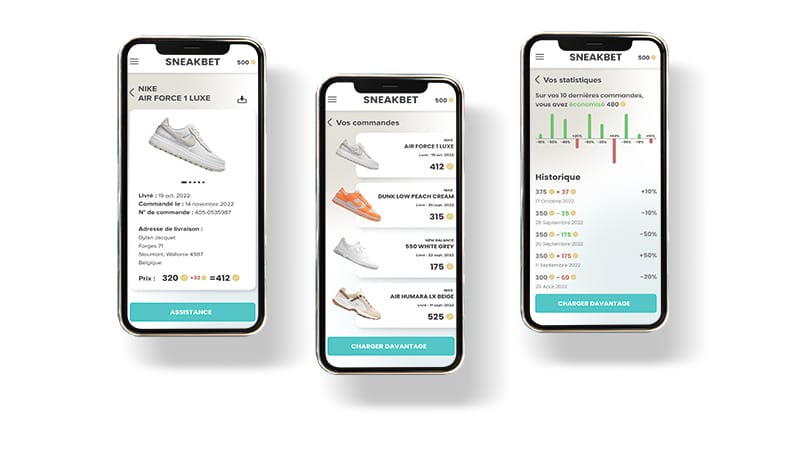
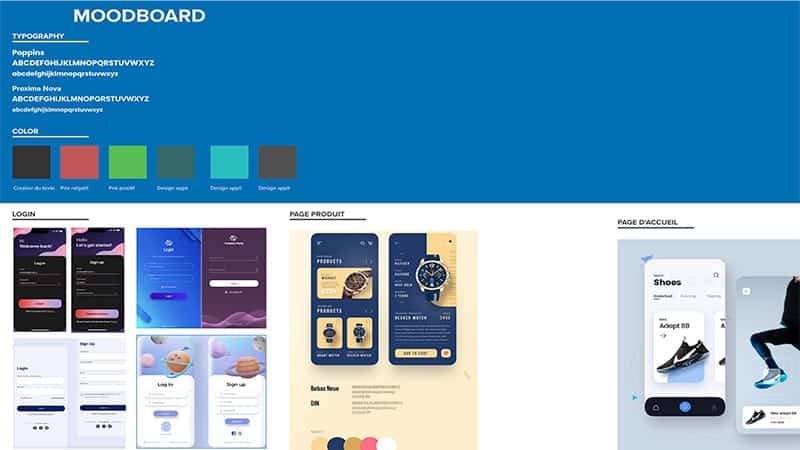
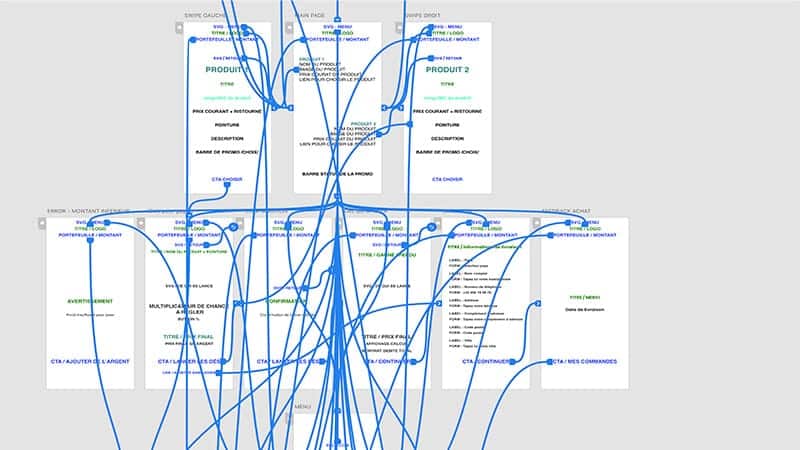
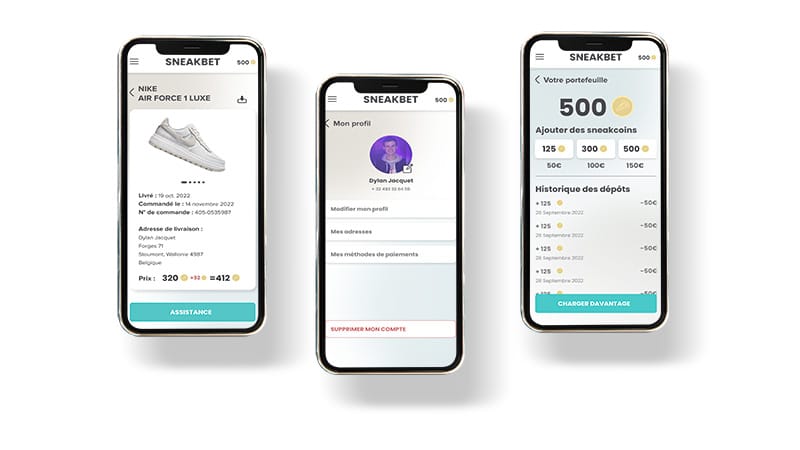
Firstly, I went through a phase of prioritization and guidance by consolidating the content of my different app pages and creating links between them. This allowed me to assess the usability of the pages and test the overall flow. In the second step, I conducted research to define a general style for my application. Finally, in the third step, I implemented the design across my various app pages.




Création d’un design pour une application de vente de chaussure en ligne. Ce projet est personnel et a été réalisé dans l’optique de tester mes capacités en terme d'UX et d'UI sur Adobe XD.

Dans le cadre de mon cours de Design d’application mobile, nous devions concevoir une application mobile au choix. Nos choix étaient une application de cinéma, une application de recette de cuisine, une application This Or That ou une application regroupant des petits commerces locaux. Mon choix s’est porté sur l’application Thirs or That que j’ai renommé Sneakbet.




Tout d’abord, j’ai effectué une phase de priorisation et de guidage en centralisant les contenus de mes différentes pages et en créant les liens entre elles. Cela m’a permis d’évaluer l’utilisabilité des pages et de tester l’ensemble. Ensuite, dans la deuxième étape, j’ai effectué des recherches pour définir un style général pour mon application. Enfin, dans la troisième étape, j’ai mis en place le design sur mes différentes pages.